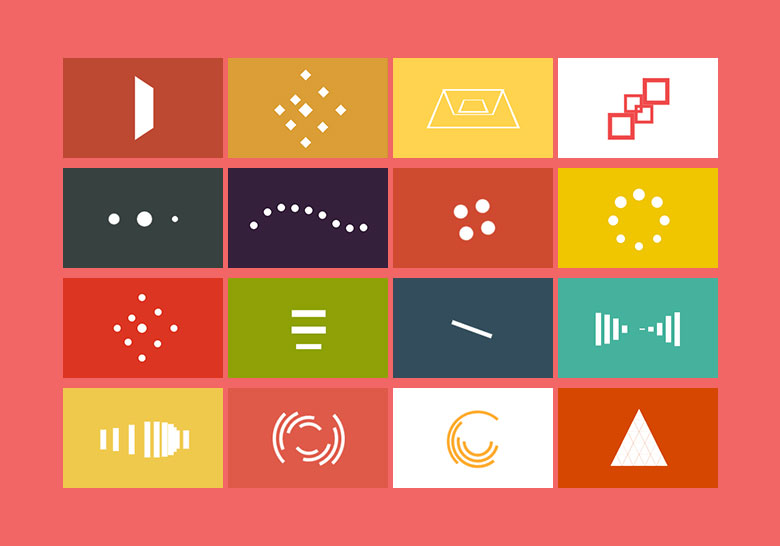
给博客网站添加loading加载中动画代码


只需添加几行代码,就可以加强浏览者的体验,不在等待页面加载时感到枯燥,从而关闭网页,很多网站都会制作一个“网页正在加载中”的提示效果或显示加载进程,加载完成后提示消失,大部分都应用在网站的首页。当然网上很多教程这个只是参考!
html内的代码:
- <div class=“loading”></div>
css代码:
- .loading{
- width: 300px;
- height: 300px;
- border:1px solid black;
- position: relative;
- }
- .loading::before,.loading::after{
- content: ”;
- position: absolute;
- width: 0px;
- height: 0px;
- background: black;
- border-radius: 50%;
- top:0;
- bottom: 0;
- left: 0;
- right: 0;
- margin: auto; /*上下左右都为0,再加上margin:auto; 就是自动居中*/
- animation: s 1.5s linear infinite; /*加上s状态,状态开始到结束为1.5s*/
- }
- .loading::after{
- animation-delay: 0.75s; /*第二个圆出现的时间*/
- }
- @keyframes s{
- 0%{ /*初始状态*/
- width: 0px;
- height: 0px;
- opacity: 1; /*透明度*/
- }
- 100%{ /*结束状态*/
- width: 100px;
- height: 100px;
- opacity: 0;
- }
- }
下载学习说明:
1.本站用户上传的虚拟资源产品均不提供相关技术服务。
2.如果地址失效、链接失效请上传用户或联系QQ邮箱:3391595187@qq.com 更新。
3.本站用户上传的所有虚拟资源产品仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。如侵权请联系本站下架删除!
4.本站不能保证源码等资源的准确性、安全性和完整性,用户下载前请自行斟酌,我们以交流学习研究为目的,并不是所有的源码都不是100%无错或无bug。
5.本站提供免费网站后门木马查杀软件下载:https://www.58soho.cn/4508/
6.本站所有虚拟资源具有复制性,一旦购买积分兑换均不退款,会员开通也均不退款。
7.请您认真阅读上述内容,下载或开通会员即确定您同意上述内容。
软希网58soho.cn-资源下载平台 » 给博客网站添加loading加载中动画代码
1.本站用户上传的虚拟资源产品均不提供相关技术服务。
2.如果地址失效、链接失效请上传用户或联系QQ邮箱:3391595187@qq.com 更新。
3.本站用户上传的所有虚拟资源产品仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。如侵权请联系本站下架删除!
4.本站不能保证源码等资源的准确性、安全性和完整性,用户下载前请自行斟酌,我们以交流学习研究为目的,并不是所有的源码都不是100%无错或无bug。
5.本站提供免费网站后门木马查杀软件下载:https://www.58soho.cn/4508/
6.本站所有虚拟资源具有复制性,一旦购买积分兑换均不退款,会员开通也均不退款。
7.请您认真阅读上述内容,下载或开通会员即确定您同意上述内容。
软希网58soho.cn-资源下载平台 » 给博客网站添加loading加载中动画代码