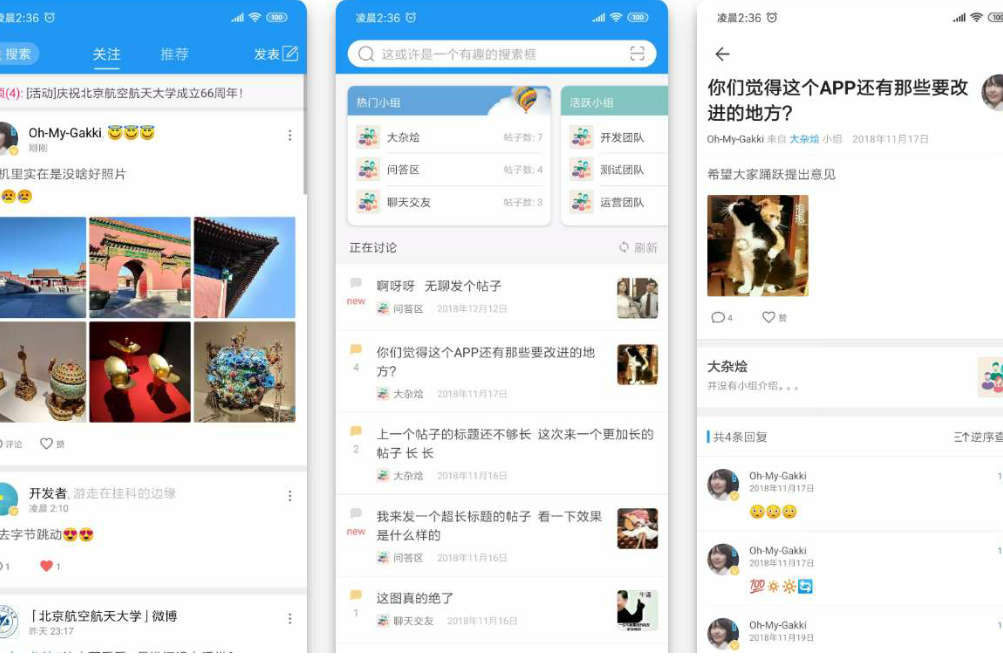
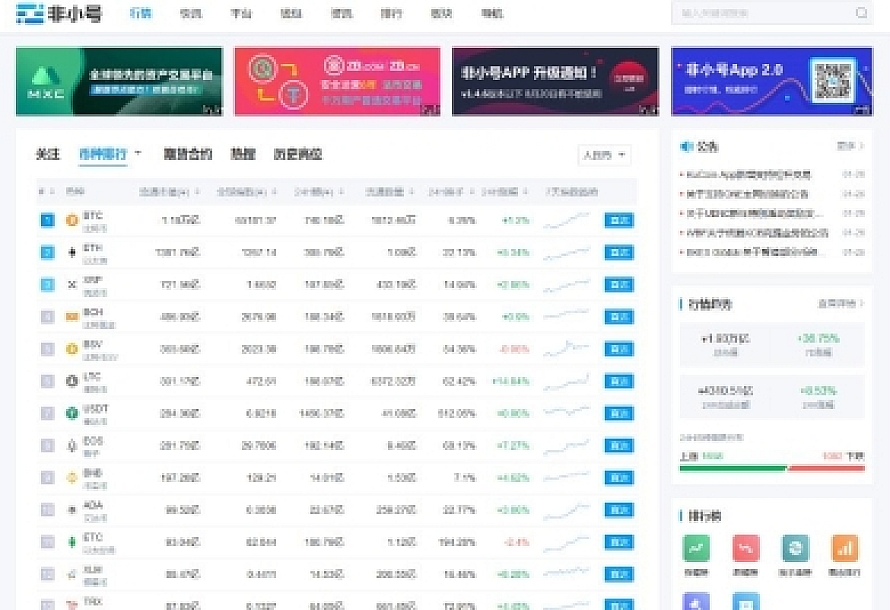
社区论坛社区校园APP源码(含后台)
本项目虽然是采用 React Native 开发的,但是实际使用体验应该不输大部分 Github 上的个人开发的原生应用。这个项目大部分代码是近一年前开发写的,由于 React Native 生态不够完善,社区组件总有各种各样的差强人意,许多基础的组件 (SlideInMenu、Toast、ContextMenu等) 都是自己写动画手撸的(也借鉴了许多开源项目)。
另外,在写这个项目之前,我对 JavaScript 的掌握程度仅仅是勉强能使用 Jquery 和 Ajax,但 React 使用到了 ES6 的内容,因此许多 JS 的代码都是参照官网和Github上源码照猫画虎写的,并非专业前端,代码写的水平不高见笑了。没有使用到 Redux,都是很普通很基础的 JS 代码,稍微了解 ES6 的类及箭头函数就能看懂代码。
安装依赖及运行
安装依赖
pip install -r requirements.txt
数据库初始化
python manage.py db init
本地运行
python manage.py runserver -h0.0.0.0 -p80
服务器部署
第一步:
新增环境变量
export flask_server_type=”development”
同时,在config.py中定义数据库地址等信息。
第二步:
启动服务,推荐使用Gunicorn,步骤如下:
gunicorn -w 3 manage:app -b 0.0.0.0:8000
第三步:
配置nginx,转发80端口请求到gunicorn:
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
API设计及文档
API采用restful API风格设计。
三种类型的请求:
GET 获取数据
POST 创建数据
PUT/PATCH 修改数据
Github:https://github.com/fondoger/Social_School.git
Github:https://github.com/fondoger/School.git

1.本站用户上传的虚拟资源产品均不提供相关技术服务。
2.如果地址失效、链接失效请上传用户或联系QQ邮箱:3391595187@qq.com 更新。
3.本站用户上传的所有虚拟资源产品仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。如侵权请联系本站下架删除!
4.本站不能保证源码等资源的准确性、安全性和完整性,用户下载前请自行斟酌,我们以交流学习研究为目的,并不是所有的源码都不是100%无错或无bug。
5.本站提供免费网站后门木马查杀软件下载:https://www.58soho.cn/4508/
6.本站所有虚拟资源具有复制性,一旦购买积分兑换均不退款,会员开通也均不退款。
7.请您认真阅读上述内容,下载或开通会员即确定您同意上述内容。
软希网58soho.cn-资源下载平台 » 社区论坛社区校园APP源码(含后台)






![【手机号交易网】红色大气虚拟手机靓号商城网站源码[自适应手机端]](https://www.58soho.cn/wp-content/themes/ripro/timthumb.php?src=https://www.58soho.cn/wp-content/uploads/2022/06/1654344155-8b99c821a942b8f-400x267.jpg&h=610&w=890&zc=1&a=c&q=100&s=1)